Click on the image for full size
Plan:
To
create a short animation sequence using "Maya" to create the CG element
and Composer to composite the CG element over a still picture.
StoryBoard:
I
was amazed at the way "Brian Sorge"
composited an apple image over a parking-lot image. The final composition
looked as if it was taken as a single shot. I wanted to use that image
somewhere in my course...........happy that now I have got a chance
to use that image. I kept this as my background image for my Maya animation,
and I decided to put a CG element in it. The concept
is to get a composited, animated final image which makes
the viewer think as if he is into graphics
world. I decided to create a dancing
doll that dances when it is hit
by an object. Here the object that causes the doll to dance is a ball.
I am sure that this combination of a giant apple, a giant dancing doll,
a giant ball along with a real-size car would thrill the viewer.
Click on the image for full size
Raw Images:
Click on the image for full size.
CG elements
Click on the image for full size
CG elements matte
Description:
Maya
part:
The
doll element was created using
nurb spheres(face
and eyes) and polygon cylinders(base,
nose and the connecting limb). Ball is a nurb sphere. Spheres and cylinders
were carefully scaled and aligned to get a doll. The eyes and mouth were
parented to the face(sphere). And the whole head was parented to the connecting
limb. A Deform tool, bend
was used to deform the doll during its swing from left to right and
vice versa. This tool helped to lot in making the doll deform realistically
when dancing.
The ball was made to rotate throughout its motion. This was done to make the movement of the ball real with some rotation in it. I didn't want to use the squash tool to squash the ball during its motion, because I thought that it would look clumsy.
I used two lights, one to act as a sunlight and the other to lit up the CG elements throughout the animation sequence, so that the CG elements are visible to the viewer throughout the sequence.
Setting up the lights and getting shadows were the time consuming acts I encountered. It took me hours to set up the lights in right places in correspondence with the sunlight. Getting shadows at the right places was another tedious task. I made only one light to show up the shadows. The other was used to have a better look at the objects.
Default camera was used, since the background is still.
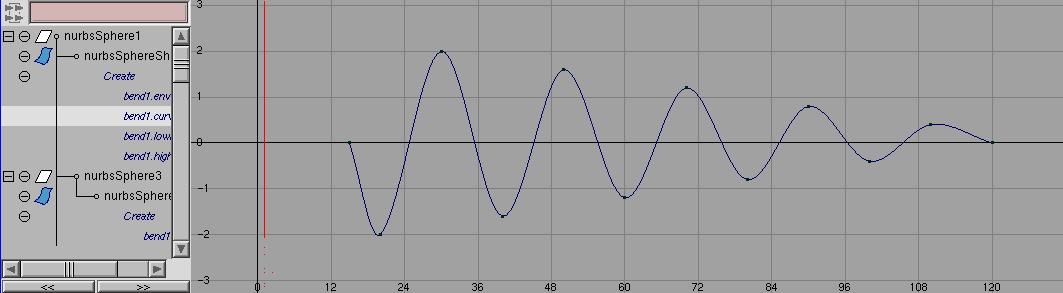
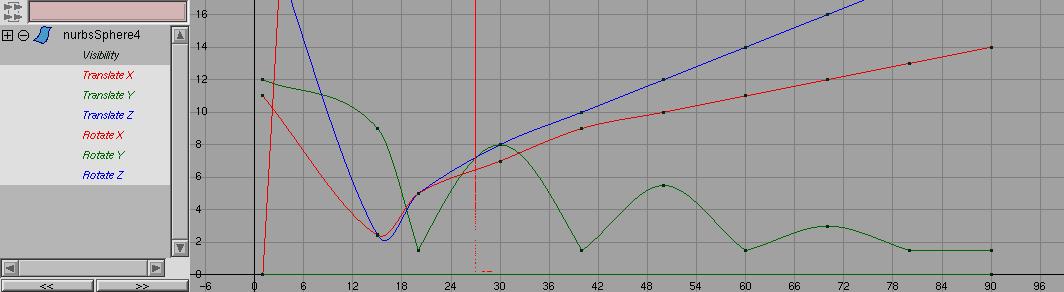
Thegraph
editors for the animation of the doll
and the ball:
 |
 |
Click on the images for full size
Composer part:
It just took me few minutes to composite the CG elements onto the background image.The compositing was done using the overtool. This is how my compositing flow graph look like ......
Click on the image for full size
Animation sequence:
The final animation sequence(120 frames) runs at 24 frames per second. The image format is 320 x 240.
Click here to enter into the graphics world.